みなさんこんにちは。
私は、SaaS系のとあるベンチャー企業でマーケティングをしている、現役マーケターです。今回は、そんな私が日頃利用している、マーケターにおすすめのGoogle Chrome拡張機能をご紹介します。
この記事は
- Chromeでの仕事をもっと効率化したい
- 何かいい拡張機能ないかな
みなさんのお役に立てば幸いです。
Google拡張機能1:Checker Plus for Gmail

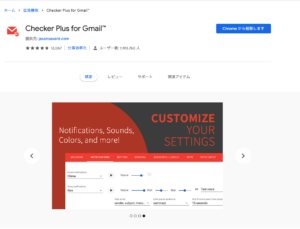
Checker Plus for Gmailは、Google ChromeからGmailを即座に確認できる拡張機能です。Checker Plus for Gmailは、マーケターだけでなく、Google Chromeを利用するすべてのビジネスマンにオススメしたい拡張機能です。
私は業務でWebアプリを利用するのですが、最近のWebアプリはメールを利用した2段階認証がかけられていることが多いですよね。そんなとき、いちいちGmailを開いて2段階認証のコードを確認するのは結構手間です。
Checker Plus for Gmailがあれば、ログイン画面から即座に2段階認証コードを確認できます。
Google拡張機能2:MozBar
MozBarは、Mozによる記事の評価やドメインの評価を確認できるツールです。このツールは特に、コンテンツマーケティングを担当しているマーケターにおすすめです。
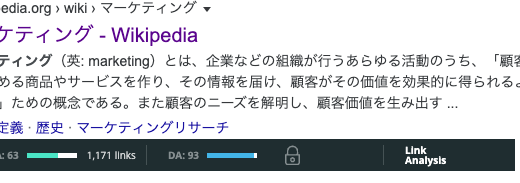
MozBarをインストールし、拡張機能をONにすると、検索結果の下にPAとDAという数値が表示されるようになります。

PAとは、Page Authority の略で、ページ(記事)の評価を数値化したものです。PAが高ければ高いほど、Googleからその記事は高い評価を得ていると言えます。(厳密には、Mozの評価指標において、高い評価を得ているのですが、まぁGoogleから高い評価を得ていると認識していてもさほど問題はありません。)
DAとは、Domain Authorityの略で、ドメインの評価を数値化したものです。PA同様、DAも高ければ高いほど、Googleからそのドメインは高い評価を得ていると考えられます。
MozBarは、新規で記事を執筆する際の競合調査で主に利用します。MozBarは、記事内容がよいからGoogleの上位表示が取れているのか、DAやPAが高いからGoogleの上位表示が取れているのかを判断するために使います。
なお、MozBarを利用するためには、Mozのアカウントを保有している必要があります。無料で作れるので、ちゃちゃっと作ってしまいましょう。
Google拡張機能3:SimilarTech Prospecting
SimilarTech Prospectingは、対象のWebページがどのようなテクノロジーを導入しているかがわかるツールです。
このツールで判明するテクノロジーの一例として、MA、CRM、CMSなどが挙げられます。私は仕事柄、主にMarketingの欄を見ています。
SaaS系のクラウドサービスを扱っているマーケターのみなさんや、営業さんなんかにはオススメです。
なお、ツールからSimilarTechのWebサイトに遷移すると、さらに詳しい情報を閲覧できます。
- いつからツールのタグを埋めているのか
- いつツールのタグを削除したのか
- テクノロジーにどのくらいの投資をしているか
Google拡張機能4:What runs
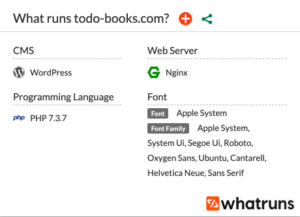
What runsも、マーケターの中では言わずと知れた有名なツールです。このツールは、Webページで使われているCMSやプログラミング言語、サーバー、フォントなどを明らかにします。

競合他社のサイトや、商談するお客さまのサイトがどのようなシステムで動いているかを確かめる際に利用します。
個人的には、ちょっと中途半端なツールなので、多用はしていません。CMSやマーケティングオートメーション等のマーケティングツールに関する情報は、SimilarTech Prospectingの方が詳しいですし、フォントに関しては、WhatFontの方が詳しいです。
(残念ながら現在、Chromeストアから削除されているようです)
Google拡張機能5:SimilarWeb
言わずと知れたSImilarWebですね。マーケターにとっては超有名なツールなのではないでしょうか。
SimilarWebは、対象ドメインのマーケティングに関わるさまざまな情報を丸裸にできるツールです。
- Global Rank(世界における、そのドメインの順位)
- Category Rank(SimilarWebのカテゴリーにおける、そのドメインのランク)
- Country Rank(国内における、そのドメインの順位)
- 月間訪問者数
- 直帰率
- UUごとの平均ページ閲覧数
- 平均滞在時間
- 国別アクセス割合
- トラフィックのソース(オーガニックやSNSなど)
マーケティングにおいては、どれも貴重なデータですよね。ちなみに、私はあまり使いません。おそらく、競合他社のベンチマークをするときなどに使うのではないでしょうか。
Google拡張機能6:WhatFont
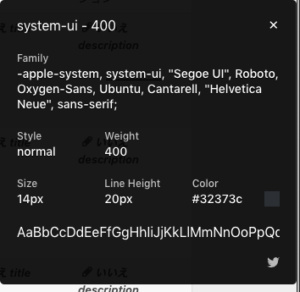
WhatFontは、カーソルを乗せることで、Webページで使われているフォントがわかるツールです。Webマーケターのみなさんや、デザイナーさんにオススメです。

- フォントファミリー
- フォントのスタイル
- ウェイト(文字の太さ)
- 文字サイズ
- Line Height(行間の広さ)
- 文字色
Google拡張機能7:Clear Cache
Clear Cacheは、ワンクリックでChromeのキャッシュを削除できる拡張機能です。「キャッシュ削除なんていつ使うの?」と思われるかもしれませんが、Web周りを担当するマーケターなら、キャッシュ削除は割と使う機会があります。
LPやWebサイトの更新があったりすると、一度キャッシュを削除しないと最新のページが表示されないことがあります。
「あれ?ページが更新されていないんですけど」「ブラウザのキャッシュを消してから再度確認お願いしますー」というやりとりをデザイナーさんと何度かしたことがあります。そんなとき、ワンクリックでキャッシュを削除できる拡張機能があると便利です。
Google拡張機能8:OneNote Web Clipper
OneNote Web Clipperは、OneNoteユーザーなら絶対に入れておいて損はないツールです。このツールは、Webページを丸々OneNoteにクリップしてくれるツールです。

OneNote Web Clipperは、後からオフラインで見返したいページを保存しておくのに適しています。ブックマークでは、オンラインでなければ後から閲覧できませんよね。
OneNote Web Clipperを使って、気になったページをどんどんクリップし、自分だけのスクラップブックを作りましょう。
Google拡張機能9:ColorZilla
ColorZillaは、Webページ上の色をスポイトして確認できるツールです。このツールは、マーケターというよりは、デザイナー向けのツールかもしれませんが、Web周りの仕事をしているマーケターならば、入れておいても損はないでしょう。
スポイトした色は、RGBと16進数のどちらかで確認できます。
Webマーケターで、デザイナーさんと一緒に仕事を進める方にはお勧めです。