みなさん、こんにちは!
この記事では、XserverでWordPressのテスト環境を構築する手順を、6ステップにまとめてご紹介します。私が実際にこの手順で3時間ほどでテスト環境を構築できました。
サイト改修やサイトのお引越し、WordPressの新テーマ移行をご検討中のみなさんは、なるべく早めにテスト環境を用意しておきましょう。
みなさんのお役に立てば幸いです!
初心者向け:テスト環境の概要と必要性
ここでは、ブログ初心者さま向けに「テスト環境とは何か」「なぜ必要なのか」をかんたんにご説明します。すでにご存知の方は読み飛ばしてください。
テスト環境とは、サイト開発者、つまりあなたがサイトの動作確認をするための環境です。たとえば、WordPressに新しいプラグインを入れたり、WordPressのテーマを乗り換えたりした際に、ちゃんとサイトが動作するかを確認するための環境です。
WordPressのテーマを乗り換えるなどの大規模なサイト改修を実施する際は、テスト環境での検証がとても大切です。いきなりユーザーから見える本番環境にテーマを導入してしまうと、表示が崩れたり、最悪の場合サイトそのものが壊れてしまうかもしれません。
ちなみに、厳密にいうとWebサイトの環境には3種類あります。

今回作成するのは、厳密に言えばステージング環境に当たります。ブログ運営者は、ひとまずステージング環境だけ作成しておけば十分です。
エックスサーバーでWordpressのテスト環境を構築する6ステップ
エックスサーバーでWordPressのテスト環境を構築するには、以下6ステップを踏みます。
取得に最大1時間程度かかるので、最初にやっておきましょう。
インストールするバージョンに注意が必要。
ダウンロードするファイルサイズに注意。
サブドメインが有効になった後に着手します。
Xserverの場合、アクセス制限はかんたんです。
ここまでくれば、ほとんど終わり!
それぞれの手順を、順番に解説していきます。
ステップ1:Xserverでサブドメインを取得する
xserverにログインして、ドメイン>サブドメイン設定に進みます。

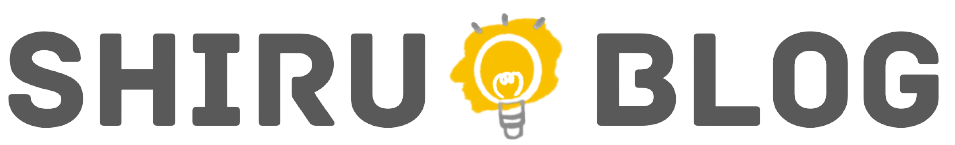
自分のブログのドメインを選択します。

サブドメイン設定追加から、サブドメイン名を入力します。ドキュメントルートとコメントは何もいじる必要はありません。
テスト環境のサブドメイン名は、testなどとしておけばOKです。
確認画面へ進むをクリックすると、反映待ちになります。設定が反映されるまで、最大で1時間程度かかりますので、その間にステップ2に進みましょう。
ステップ2:All-in-one-migrationをインストールして有効化する
この章では、All-in-One WP migrationをインストールしていきます。
All-in-One WP migrationは、もともとサイトの移行をサポートするツールですが、テスト環境の構築にも役立ちます。All-in-One WP migrationは、かんたんにいえば、サイトの中身を丸っとお引っ越しできるツールだと思ってください。
まずは、以下のリンクからAll-in-one-migrationをダウンロードします。なぜWordPressのプラグイン検索からダウンロードしないかというと、最新版のAll-in-One WP migrationだとステップ6で問題が生じるからです。
https://drive.google.com/file/d/1ZeLqaYVJcZWnZuDnhsbJO0AP9hpCORBR/view?usp=sharing
最新版のAll-in-One WP migrationは、アップロード容量に制限があり、最大30MBまでしかファイルをアップロードできません。これでは使い物にならないため、少し古いバージョンを利用します。
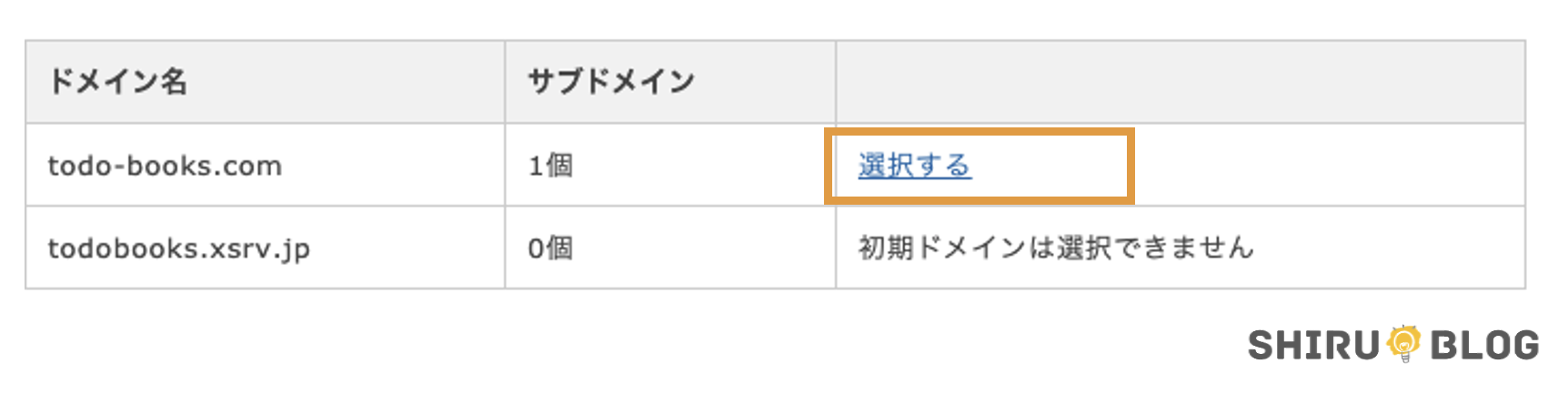
ダウンロードできたら、WordPressのプラグイン>新規追加からプラグインのアップロードを選択し、先程のファイルをアップロードしてください。

プラグインをインストールできたら、有効化をクリックしておきましょう。
ステップ3:All-in-One WP migrationを使って、サイトデータをエクスポートする
ツール>All-in-One WP migration>エクスポートを選択します。

エクスポート先として、ファイルを選択しエクスポートします。

ダウンロードが終わったら、ダウンロードしたファイルが512MB以内かどうかを必ず確認してください。
今後のステップでテスト環境にファイルをアップロードしますが、最大アップロードサイズが512MBまでです。ファイルサイズが512MBを超えてしまったという方は、高度なオプション>「メディアライブラリをエクスポートしない」にチェックを入れてください。
「メディアライブラリをエクスポートしない」とは、記事やサイト内に貼り付けている画像や動画ファイルをエクスポートするかどうかの設定です。画像枚数が多い方や、メディアファイルを大量に登録している方はここにチェックを入れるだけでファイルが相当軽くなるはずです。
ステップ4:取得したサブドメインにwordpressをインストールする
再びXserverに戻ります。ここからは、ステップ1で追加したサブドメインが利用可能になったあとに進めてください。

サーバーパネルを開き、WordPress>WordPress簡単インストールに進みます。
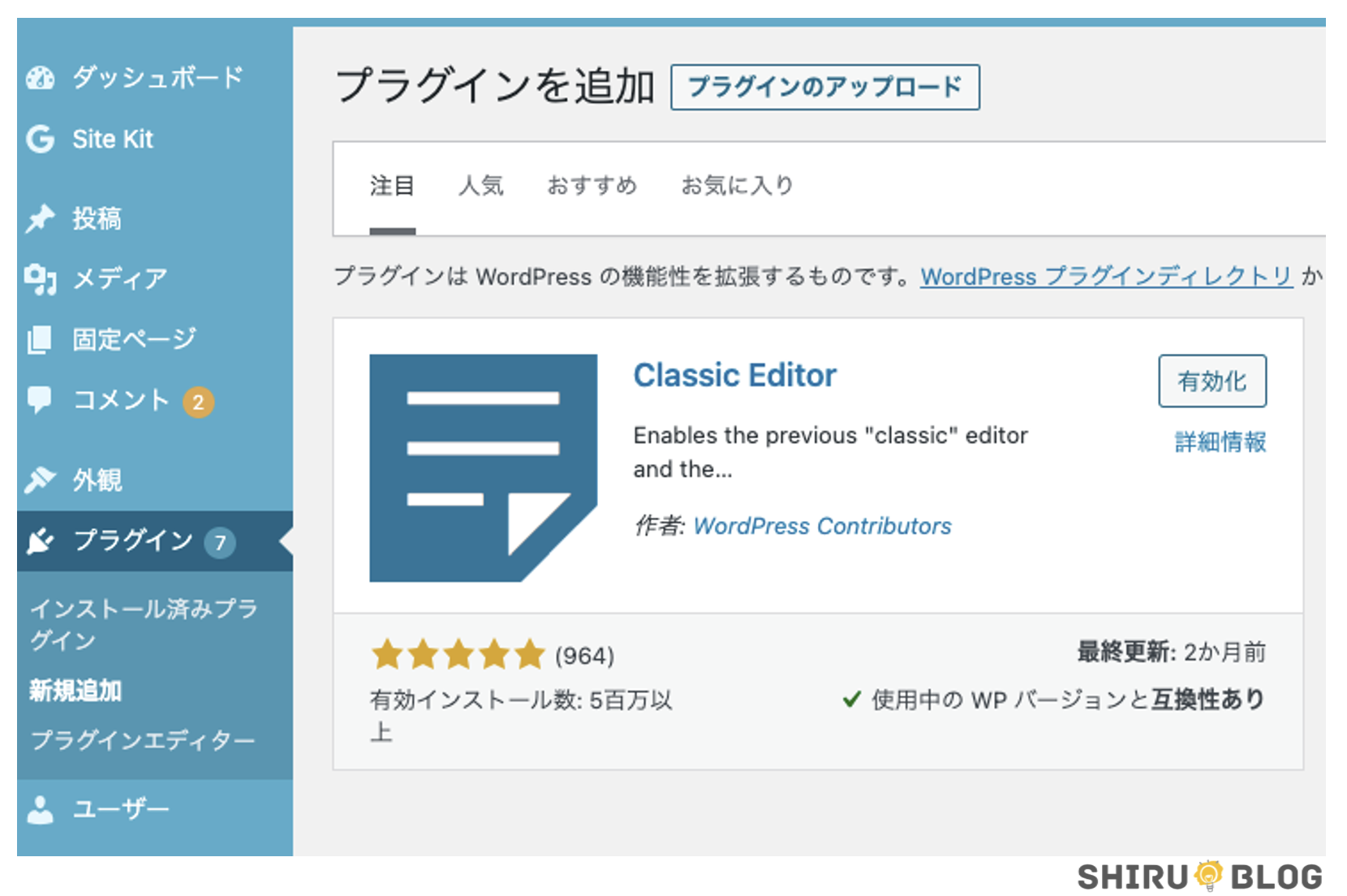
WordPressインストールのタブを開き、サイトURLのタブからステップ1で設定したサブドメイン名を選択します。
ここでは必ず、サブドメインを設定してください。本番環境(現在公開済みのブログURL)を選択してしまうと、データが上書きされてブログが消滅します。

ブログ名、ユーザー名、パスワードは何でも構いません。ユーザー名とパスワードはテスト環境にログインする際に利用するため、忘れないようにしましょう。
キャッシュ自動削除やデーターベース等の設定はいじらず、そのままでOKです。
その後、確認画面へ進み、指示に従ってWordPressをインストールしてください。これで、テスト環境へWordPressがインストールできました。
5:サブドメインにアクセス制限を設ける
テスト環境はユーザーに見せるページではないので、アクセス制限を設定しておきましょう。アクセス制限の設定を忘れてしまうと、ユーザーがテスト環境にアクセスできてしまうばかりか、Googleからペナルティを受ける可能性があります。
テスト環境には、基本的に本番環境と同様のWebページ(記事)を表示させます。アクセス制限をしておかないと、Googleのクローラーがテスト環境を読み取ってしまい、「重複コンテンツがある」と判断されます。その結果、あなたのブログはGoogleからペナルティを受けてしまう可能性があるんです。
Xserverを使っていれば、アクセス制限の設定はかんたん。
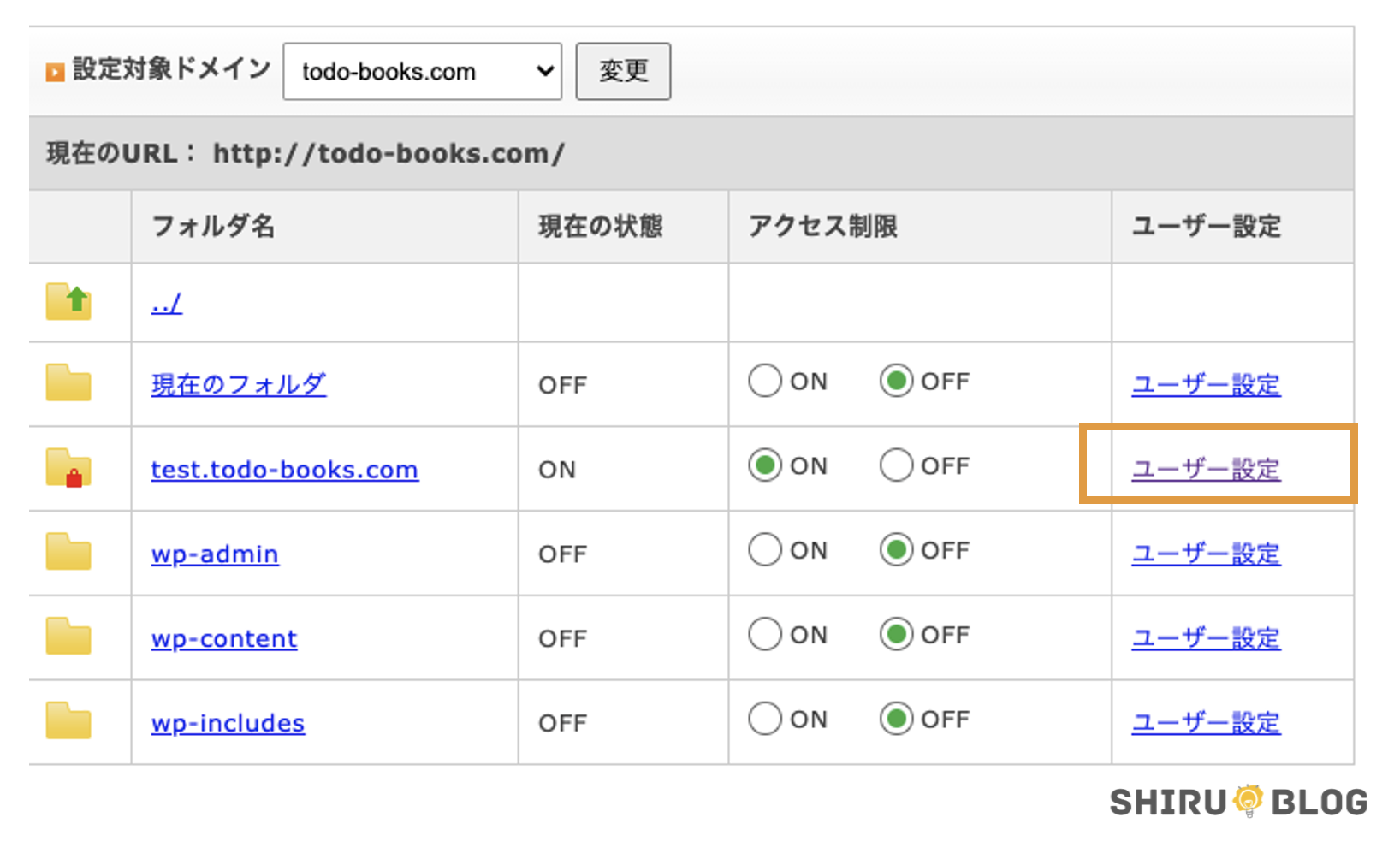
サーバーパネルから、ホームページ>アクセス制限に進みます。
ドメイン名から、自分のブログのドメイン名を選択します。xsrv.jpではない方ですね。

フォルダ一覧画面から、テスト環境のURLの右側「ユーザー設定」をクリックします。

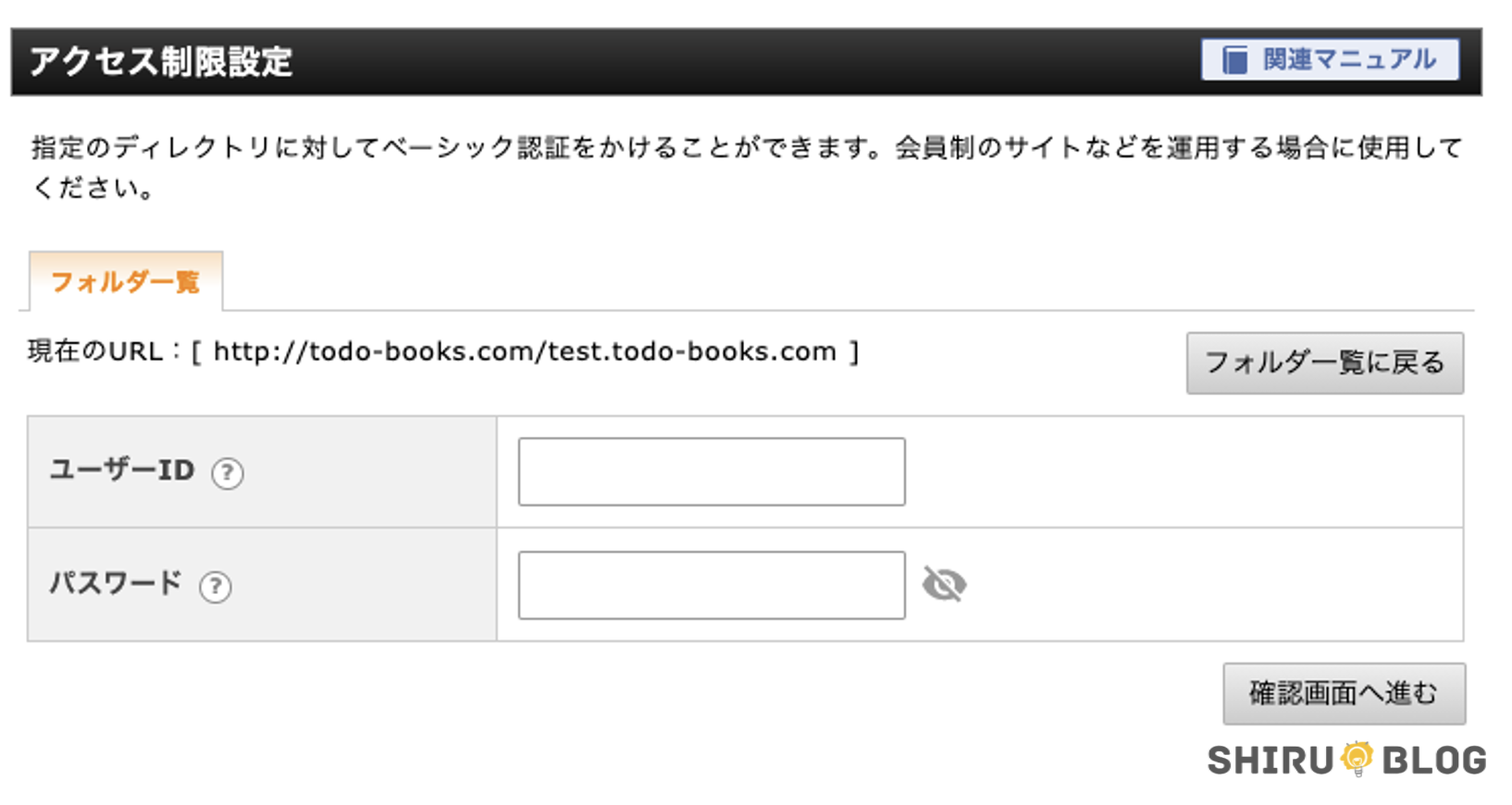
アクセス制限設定が開くので、ユーザーIDとパスワードを入力しましょう。ここで設定するユーザーIDとパスワードは、WordPressにログインするためのユーザーIDとパスワードとは別物です。
ここで設定するユーザーIDとパスワードは、テスト環境を開く前に入力するものです。
いくつもIDとパスワードがあって覚えられない、という方は、ブラウザにIDとパスワードを覚えさせておきましょう。
ユーザー設定が済んだら、アクセス制限をONにして設定完了です。
6:テスト環境にログインして、All-in-One WP migrationをインストール、有効化してサイトをインポートする
テスト環境にログインしたら、データ移行のためAll-in-One WP migrationをインストールしましょう。インストールの手順は、ステップ2と同じです。
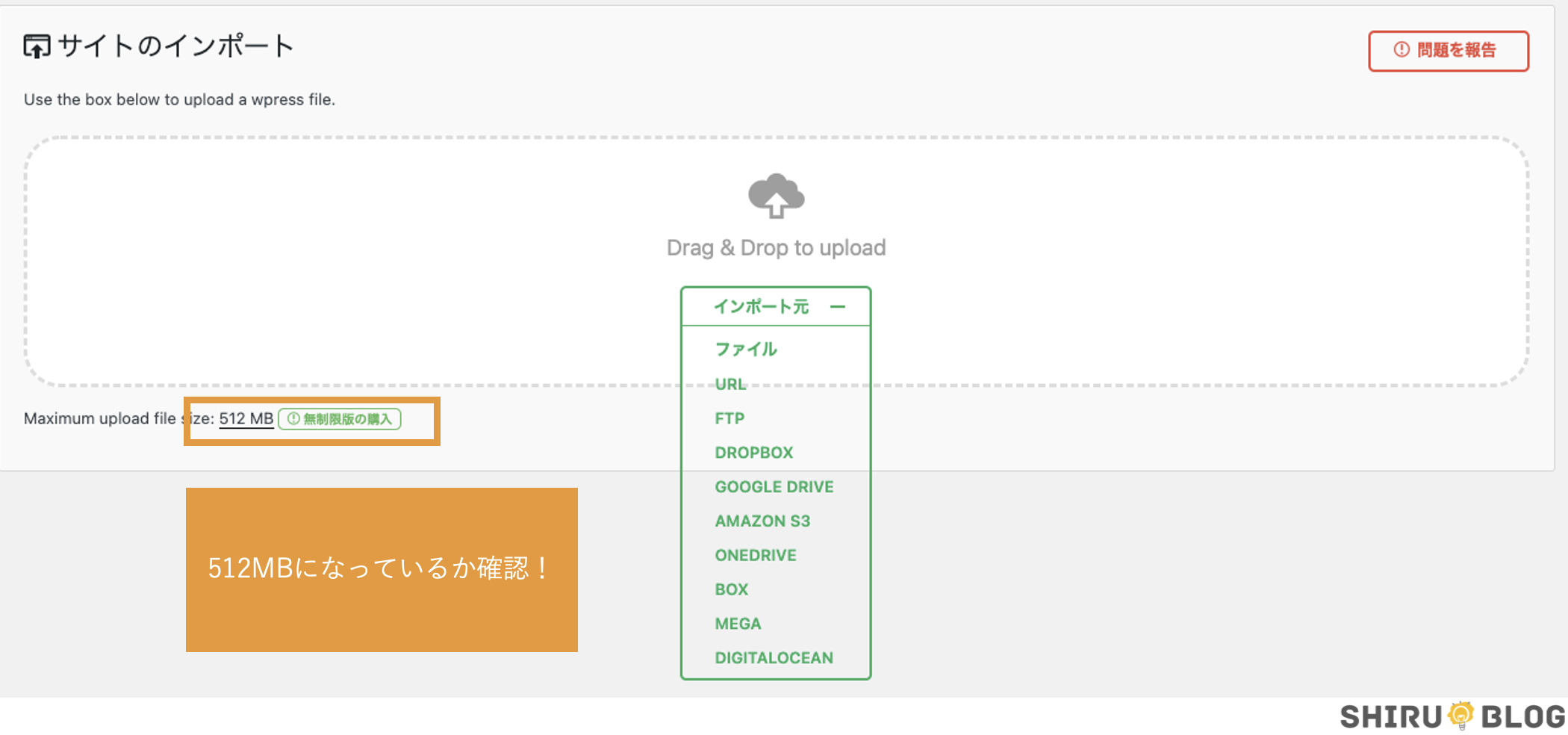
インストールが完了したら、ツール>All-in-One WP migration>インポートを選択します。ここで、Maximum upload file sizeが512MBになっているか確認しましょう。

インポート元>ファイルから、ステップ1でダウンロードした本番環境のファイルを選択します。インポートが終了したら、本番環境と同様のテスト環境が構築されます。お疲れ様でした!